Tutorial figma 3 - Como enviar su proyecto

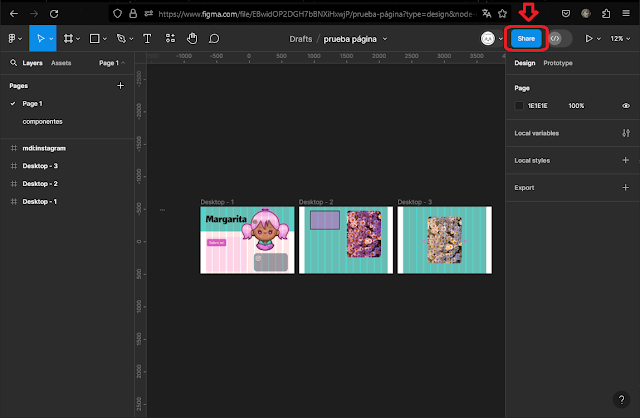
Tutorial figma 3 - Como enviar su proyecto 1. Estando dentro de su proyecto, se van a botón de share. 2. En la ventana que se acaba de abrir, van a seleccionar Anyone with the link y que tenga la opción can view y le dan click a copy dev mode link , ese link es el que me van a enviar para que yo pueda revisar como quedó su página web. 3. Al darle clic a copy dev mode link, se copia el link de su proyecto, péguenlo en un archivo o directamente lo pegan en el chat de whatsapp para que yo lo pueda revisar.
