Para alumnos de 3° (01/08/2020)
Materia: Computación aplicada al diseño II
Introducción a la ilustración digital
1. Creamos un boceto en papel, con un marcador o con el mismo lápiz remarcamos el dibujo.
2. Tomamos una foto con luz natural, acercándonos a una ventana por ejemplo.
3. Descargamos la app en la tienda de google o de ios Snapseed.
4. Abrimos la app, en el círculo de en medio presionamos para agregar la imagen que editaremos.
5. Una vez seleccionada iremos a herramientas y recortaremos la imagen hasta donde queramos.
6. En herramientas buscamos la opción blanco y negro y neutro.
7. Buscamos la herramienta de selectivo y marcamos un punto en las partes blancas de la imagen para aclararlas, con el símbolo de más dentro de un circulo vamos agregando los puntos y aceptamos los cambio con la flecha.
8. Repetimos el paso anterior si no se eliminó todas las partes que no queremos en el dibujo.
9. Le damos a exportar y guardar para que puedan pasar la imagen a sus computadoras.
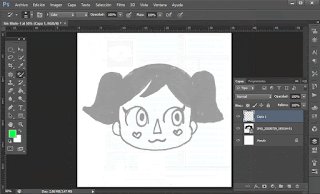
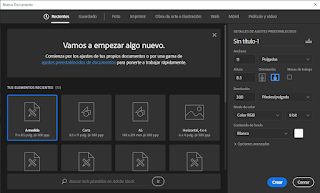
10. En un archivo de 1000 x 1000 píxeles van a colocar su imagen, van a bajarle un poco la opacidad y crean una nueva capa para empezar a trazar su dibujo con la pluma.
Primero seleccionen un pincel redondo no muy grande en color negro, luego trazan con la pluma y sobre el trazado dan click derecho contornear trazado, deseleccionan la casilla de presión y le dan ok.
Luego vuelven a dar click derecho y seleccionan eliminar trazado.
Para hacer la línea de su dibujo pueden utilizar tanto la pluma como el pincel (pero este sólo si tienen buen pulso), pueden usar las formas como cuadrados, círculos y las irregulares para ayudarse a completar su trazado.
Una vez que ya tienen su trazado vamos a empezar a colorearlo, haremos una capa nueva por cada color, en el ejemplo hice una capa para el cabello, piel, ojos, etc.
Esta separación nos servirá para darle pequeños detalles más fácilmente.
Pueden usar la herramienta de bote de pintura, asegúrense que la tolerancia esté en 100 o un poco más y que estén marcadas las casillas de suavizar, contiguo y todas las capas.
Entonces en una capa nueva seleccionan el color que usarán, luego el bote de pintura y hacen click sobre la parte que desean pintar de ese color y así sucesivamente hasta que esté completamente pintado.
Ahora le daremos algunos detalles al dibujo, para cambiar el color de la línea sin que nos pasemos, dentro de la ventana de capas seleccionamos la opción de bloquear píxeles transparentes y con un pincel grande y otro color, coloreamos la línea sin salirnos de ella.
Podemos usar el mismo método para las otras capas de color, por ejemplo en el cabello, hice lo mismo y luego elegí un pincel grande de los que se ven difuminados y seleccioné un color más oscuro para darle un poco de sombra y uno más claro para las luces.
Otra forma que pueden utilizar es crear una capa nueva sobre el color que van a añadir detalles y en esa capa nueva dan click derecho y crear máscara de recorte, así pueden pintar con el pincel las sombras y luces sin salirse del área del dibujo e incluso borrar sin perjudicar la capa de color base.
Les dejo este video también porque me dí cuenta que no cargaron muy bien los gifs de arriba.
TAREA:
Seguir el tutorial para crear un dibujo digital.
Ustedes deben crear su imagen primero a mano en una hoja, no se compliquen, dibujen algo sencillo y sigan los pasos del tutorial.
NO OLVIDEN COMENTAR PRESENTE EN LA PUBLICACIÓN QUE LES CORRESPONDA, Y SI NO APARECE SU NOMBRE AL COMENTAR HÁGANLO DE NUEVO PONIENDO SU NOMBRE SIN APELLIDOS (A NO SER QUE COMPARTAN NOMBRE CON ALGUIEN MÁS EN SU GRUPO)
Y RECUERDEN REVISAR EL BLOG EL PRÓXIMO SÁBADO.
Sólo los martes y miércoles de 5:00 p.m a 8:00 p.m resolveré dudas.
Sólo los martes y miércoles de 5:00 p.m a 8:00 p.m resolveré dudas.






yadineri presente
ResponderEliminarPresente
ResponderEliminarPresente
ResponderEliminarpresente
ResponderEliminar